하이퍼링크는 보이지 않는 나누기 특수문자를 삽입하거나 언어를 변경하면 줄 끝에서 자를 수 있습니다. % 인코딩된 한글 URL은 스킴을 빼고 일부만 복사하거나 다시 디코딩하면 한글로 표시됩니다.
전 체 목 차
3. URL을 줄 끝에 맞춰 자르기
3.1 문제 상황
영어는 단어가 잘리지 않는 것이 원칙입니다. URL(인터넷 주소)은 알파벳·숫자·기호로 공백없이 이어져 있어 그 전체가 하나의 단어로 인식되는데, URL이 긴 경우 줄 끝에서 적절히 잘리지 않아 간격이 벌어지는 문제가 발생합니다. 그렇다고 URL 텍스트를 고치거나 끊으면 연결되는 주소도 끊어져 하이퍼링크의 의미가 없어집니다.
결국 급한 순서대로, 그냥 놔두거나, 클릭은 안 되는 텍스트만 남겨 놓거나, 또는 URL앞에 굳이 필요없는 글을 더 써서 간격을 대충 맞추거나 하게 됩니다.


※ 한/글은 영어도 단어 잘림이 되기 떄문에 단락 설정만 바꿔주면 됩니다. URL이 있는 단락에서 우클릭 > 문단 모양(M) > 기본 탭 > 줄 나눔 기준 > 영어 단위를 '단어'에서 '글자'나 '하이픈'으로 바꾸면 됩니다.
3.2 원칙적 방법 - 보이지 않는 나누기 특수문자 삽입
하이퍼링크를 살리면서 끊는 원칙적인 방법은 '보이지 않는 나누기' 특수문자를 삽입하는 것입니다. 보이지 않는 나누기(no-width optional break)는 간격을 차지하지는 않고 단지 줄만 끊는 기능을 하는 특수문자입니다[서식 기호 4.4 사용자 지정 줄 바꿈]. 영어 단어를 나눌 수 없는 일반적인 경우에 적용할 수 있습니다.

방법은 다음과 같습니다. 특수문자가 보이도록 Ctrl+Shift+8로 모든 서식 기호를 보이도록 한 후 편집하는 것이 좋습니다.
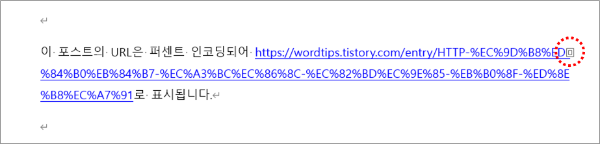
① 우선 해당 단락을 '왼쪽 맞춤'하여 적절한 간격을 찾습니다. 아래 예시의 경우 첫 줄에서 약 9.5cm 정도의 공간이 남는데, 둘째 줄에서 그 정도 간격에 해당하는 적절한 위치로 '%84'앞을 선택하였습니다. 남는 간격보다 더 길면 윗줄로 붙지 않으므로 약간 짧게 하는 것이 좋습니다.

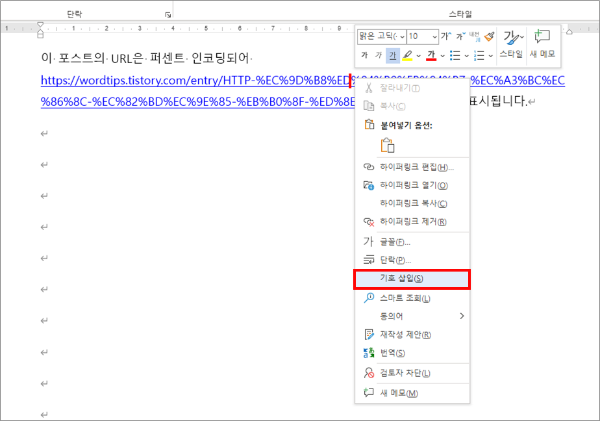
② 해당 위치에서 우클릭한 후 콘텍스트 메뉴에서 기호 삽입(S)를 선택합니다.

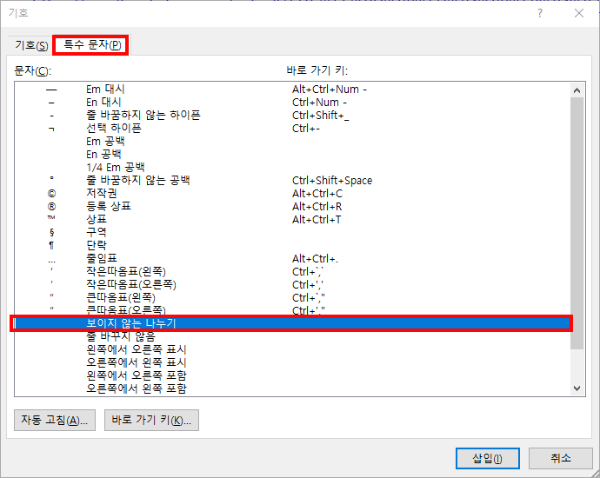
③ 기호 창 > 특수 문자(P) 탭에서 보이지 않는 나누기를 선택하여 삽입(I)합니다.
삽입 후 일단 기호 입력 창을 닫지 않은 상태에서, 기호를 삽입하여 줄을 끊는 위치가 맞지 않는 경우 Ctrl+Z로 삽입을 취소하고 다른 위치로 커서를 옮겨 다시 삽입(I)하여 맞춥니다.
④ 최종적으로 위치가 잘 맞으면 기호 입력 창을 닫고 다시 양쪽 맞춤으로 조절하면 됩니다.

서식기호 모두 보기(Ctrl+Shift+8)를 하면 2개의 네모가 겹쳐진 모양의 '보이지 않는 나누기' 서식기호를 확인할 수 있습니다. 나누기를 취소하거나 다른 위치에서 다시 나누어야 한다면 위 서식기호를 삭제하면 됩니다.

3.3 우회적 방법 - 언어 설정 바꾸기
단락 설정의 한글 단어 잘림 허용 옵션은 사용 언어가 중국어나 일본어인 경우에는 '라틴 텍스트 잘림 허용'으로 바뀝니다. 따라서 저 옵션이 체크되어 있는 상태에서 언어를 바꾸면 하이퍼링크나 영어 단어가 중간에 잘립니다.
※ 한국어나 중국어, 일본어 언어 팩이 설치된 경우에만 사용가능한 방법입니다. 한글 버전이면 이미 한국어 언어 팩이 설치되어 있기 때문에, 중국어, 일본어 언어 팩을 설치하지 않고 바로 적용할 수 있습니다.

3.3.1 텍스트 언어 바꾸기
하이퍼링크를 아주 간단히 줄 끝에서 자르는 방법은 하이퍼링크의 언어를 중국어나 일본어로 바꾸는 것입니다. 방법은 다음과 같습니다. 언어 설정을 확인하는 것이 어렵기 때문에 Shift+F1로 [서식 표시 창]을 띄워 놓고 작업하는 것이 편합니다.
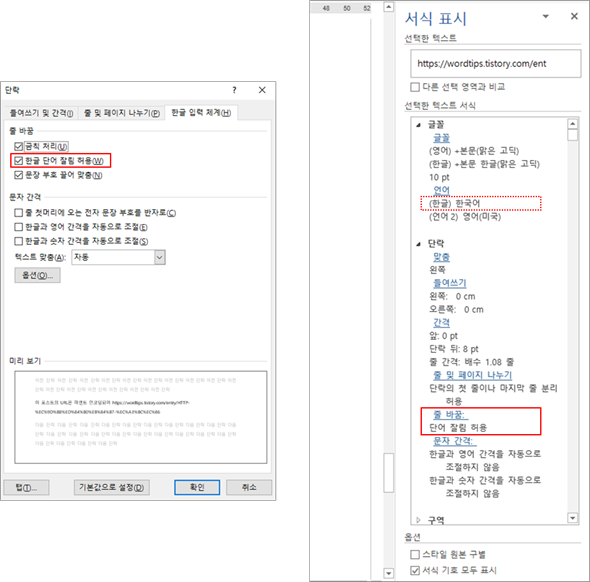
① 우선 해당 단락에 한글 단어 잘림 허용 옵션이 설정되어 있어야 합니다. ⓐ 단락에서 우클릭 > 단락(P)로 [단락 설정 대화상자]를 열고, 한글 입력 체계(H) 탭에서 한글 단어 잘림 허용(W)이 체크되어 있는지 확인합니다. ⓑ 또는 [서식 표시 창]에서 "줄 바꿈: 단어 잘림 허용"이 되어 있는지 확인해도 됩니다.

② 줄 끝에서 자를 하이퍼링크 텍스트를 블럭지정하여 선택합니다.
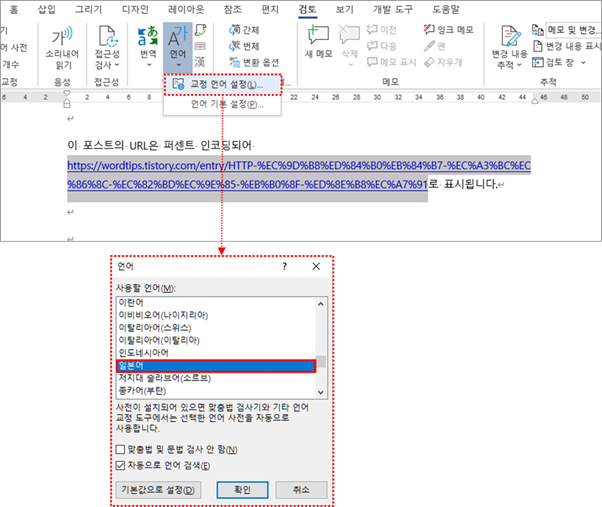
③ ⓐ 검토 탭 > 언어 > 교정 언어 설정(L)을 누르거나, ⓑ 서식 표시 창이 열려 있으면 언어를 눌러 [언어 설정 대화상자]를 엽니다. 목록을 내려 일본어나 중국어를 찾아 선택합니다.

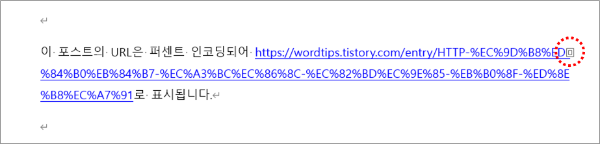
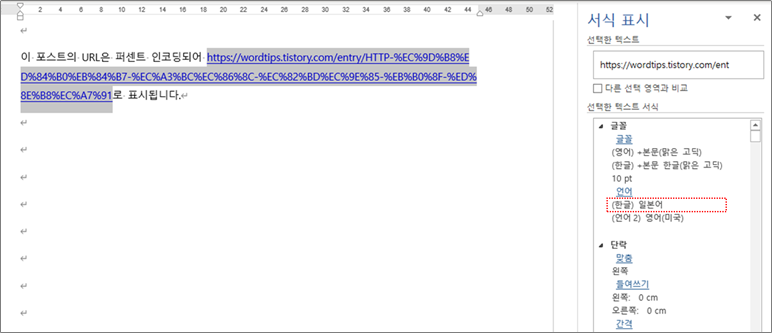
하이퍼링크의 텍스트 부분의 언어가 일본어로 바뀌면서 '영어 단어 잘림 허용'이 되어 줄 끝에서 잘렸습니다. [서식 표시 창](Shift+F1)으로 보면 이 부분의 언어가 일본어로 바뀐 것을 볼 수 있습니다.
- 서식 표시 창의 '(한글)'은 원래 '(Asian)'을 의미합니다. 표시 언어가 한국어로 되어 있어 (한글)로 표시되는 것입니다.

3.3.2 하이퍼링크 스타일 언어 바꾸기
문서에 하이퍼링크가 많다면 일일이 언어 설정을 바꾸기보다 아예 스타일 설정을 변경하는 것이 간편합니다. 방법은 다음과 같습니다.
- ① 문서에서 하이퍼링크 하나를 클릭하여 선택합니다. 문서에 하이퍼링크가 없다면 시험삼아 하나를 삽입하여 하이퍼링크를 만듭니다. ※ 하이퍼링크 스타일은 '사용할 때까지 숨기기'로 기본 설정되어 있기 때문에 문서에 하이퍼링크가 있어야 스타일 적용 작업 창에서 설정할 수 있습니다.
- ② Ctrl+Shift+S로 [스타일 적용 작업 창]을 열고, 수정...을 눌러 [스타일 수정 대화상자]를 엽니다.
- ③ 대화상자의 왼쪽 아래에서 서식(O) > 언어(L)을 눌러 [언어 설정 대화상자]를 열고, 일본어나 중국어를 선택하고 닫습니다.
이렇게 설정을 해 두면, 해당 문서의 하이퍼링크는 언어가 일본어나 중국어로 지정되어 줄 끝에서 잘립니다. 물론, 하이퍼링크가 있는 단락에 한글 단어 잘림 허용(W)이 설정되어 있어야 합니다.
4. 한글 URL을 % 없이 표시하는 방법
인터넷 주소 등 URL은 한글로도 표시가 가능하나, 웹브라우저에서 URL을 복사하면 '%84'와 같이 변환됩니다.
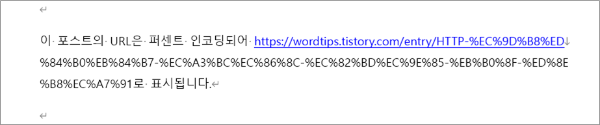
가령 이 포스트의 주소는 https://wordtips.tistory.com/entry/워드-HTTP-인터넷-주소-URL-삽입-편집인데, 퍼센트 인코딩 되면서 https://wordtips.tistory.com/entry/%EC%9B%8C%EB%93%9C-HTTP-%EC%9D%B8%ED%84%B0%EB%84%B7-%EC%A3%BC%EC%86%8C-URL-%EC%82%BD%EC%9E%85-%ED%8E%B8%EC%A7%91로 바뀌었습니다.
URL은 안전한 전송을 위해 영어 알파벳, 숫자, 일부 기호를 제외한 나머지 문자는 %에 코드를 붙이는 방식으로 이스케이프처리됩니다. 인터넷을 오가는 실제 URL은 %이고, 웹브라우저 주소창에서 보이는 한글 URL은 %를 다시 디코딩하여 한글로 표시한 것입니다. 웹브라우저 주소창에서 'http'를 포함하여 URL을 복사하면 % URL이 복사되는데(굳이 왜죠?), URL이 매우 길어져서 불편한 것은 둘째치고 무엇보다 알아볼 수가 없습니다.
① 가장 간단한 해결방법은 웹브라우저에서 주소를 복사할 때 가장 앞의 'http://'를 빼고 복사하는 것입니다. 웹브라우저 주소창에서 'www.' 등으로 시작하는 도메인 주소만 복사하면 한글이 퍼센트 인코딩 되지 않고 그대로 남아 있습니다. 'http'까지 필요한 경우에는 일단 'h'는 빼고 "ttps://wordtips.tistory.com/entry/..."만 복사하여 워드에 붙여 넣은 후 다시 앞에 'h'를 넣어 복원하면 됩니다.
- URL에서 가장 앞에 나오는 'http://', 'https://', 'ftp://' 등은 스킴(scheme)으로서 리소스에 접근할 때 사용하는 프로토콜을 의미합니다. 웹은 주로 http(s)를 사용합니다.
- 'www.' 등의 도메인 주소만 있더라도 대부분 http(s)로 연결되기 때문에 하이퍼링크에는 큰 문제가 없습니다만, 간혹 http나 https를 특정해야 하는 경우가 있기 때문에 한번쯤 클릭해서 확인해 볼 필요는 있습니다.
② 이미 퍼센트 인코딩이 된 URL만 있는 상황이라면, 다시 디코딩하면 됩니다. 웹 브라우저 주소창에 % URL을 다시 옮겨 붙인 후 자르는 방법이 가장 간단하지만, 디코딩할 URL이 많은 경우에는 웹서비스를 사용하면 됩니다. Google에서 'url encode'를 검색하여 URL Encoding/Decoding 서비스를 제공하는 사이트에 들어간 후, URL을 붙여 넣고 디코딩(Decoding)하면 한글로 변환됩니다.
- 인코딩(Encoding)이 아니라 디코딩(Decoding)을 선택해야 합니다[디코딩 : '%EC%9B%8C%EB%93%9C' → '워드']. URL Encoding/Decoding은 아주 간단한 작업이라 대부분의 사이트는 무료이고 로그인도 하지 않습니다.
아래 '생활코딩'을 보시면 URL과 인코딩을 쉽게 이해할 수 있습니다.
URL - 생활코딩
URL URL(Uniform Resource Locator)이란 웹페이지, 이미지, 동영상과 같은 정보가 위치하는 유니크한 위치 정보 URL의 구성 http://codingeverybody.com/codingeverybody_html_tutorial/url_72/example2.html?mode=view#bookmark 부분 명
opentutorials.org
※ 수정 이력
- 최초 게시 : 2020. 8. 6.
- [1.1 입력] 추가 : 2020. 10. 18.
- [1.3 하이퍼링크의 글꼴 색상, 밑줄 등 서식 설정, 1.4 열어 본 하이퍼링크의 표시 변경, 2.1 지정된 링크로 이동, 2.2 하이퍼링크 찾기] 추가 : 2021. 4. 21.
- [3.3 우회적 방법 - 언어 설정 바꾸기] 추가, 포스트 분리 : 2021. 5. 9.
'홈 > 편집·보기' 카테고리의 다른 글
| 텍스트 찾기, 바꾸기 ① 탐색 창 (1) | 2023.02.27 |
|---|---|
| 보기 모드 ③ 초안 보기 (0) | 2022.07.17 |
| 하이퍼링크 ① 삽입, 편집 (0) | 2021.05.09 |
| 랜덤 텍스트, Lorem Ipsum 삽입 (0) | 2020.12.26 |
| 구분선 삽입, 편집 (0) | 2020.12.04 |




