3. 단락 간격 설정 관련 문제
3.1 단락 사이의 간격 : 위·아래 간격의 합계가 아닌 최댓값
위 단락에서 아래쪽 간격을 12pt로, 아래 단락에서 위쪽 간격을 6pt로 설정한 경우 두 단락 사이의 간격은 18pt(=12pt+6pt)가 아닌 12pt(12pt와 6pt중 더 큰 값)가 적용됩니다(HTML/CSS의 margin-bottom과 margin-top 사이 간격과 동일합니다).
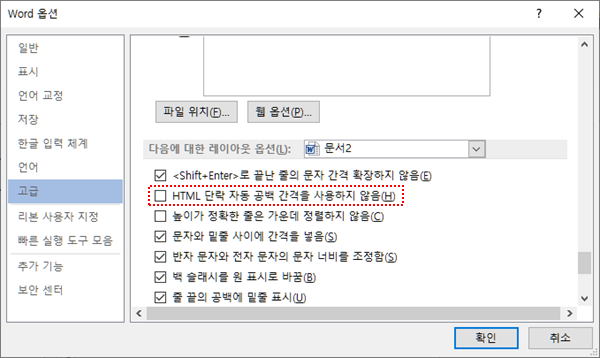
다만 워드 옵션 중 'HTML 단락 자동 공백 간격을 사용하지 않음'을 설정하면 간격은 합계가 됩니다[3.4 단락 간격 자동 참고]. 이 기능은 기본적으로 해제 상태인데, 이 '해제' 설정은 바꾸지 말고 '간격은 최댓값'으로 이해하고 있는 것이 낫습니다. 복잡하고 잘 안 쓰는 기본 설정은 그대로 두어야 다른 사용자와 같은 조건에서 고생편집할 수 있기 때문입니다.
3.2 같은 스타일의 단락 사이의 간격 없애기
가령 본문 스타일 사이에서는 간격이 없고 다른 스타일 사이에서는 위·아래 간격(공백)을 두어야 할 때가 있습니다. 이때는 '단락 설정 창'에서 같은 스타일의 단락 사이에 공백 삽입 안 함(C)를 설정하면 됩니다(기본적으로 해제되어 있습니다).

3.3 단락 간격 설정 방향
단락 간격은 아래쪽에 설정하는 것이 일반적입니다. 워드 기본 서식(맑은 고딕 10pt, 단락 뒤 8pt)도 그렇지만, 공백은 글자 아래에 두는 것이 통상적인 관념에 맞는 것 같습니다.
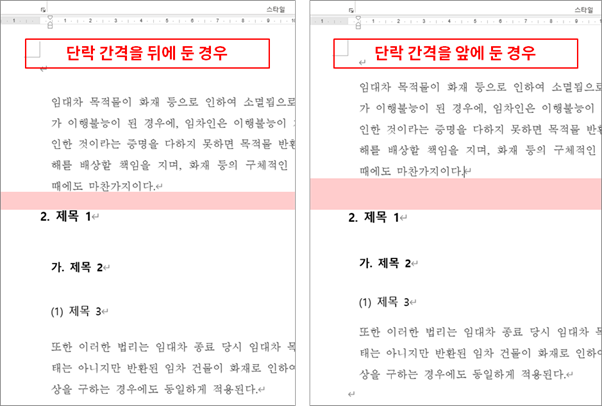
다만 단락 간격이 제목, 본문마다 다른 경우라면 위쪽에 설정해야 합니다. 단계가 높은 제목일수록 더 큰 간격을 두게 되는데, 단락 간격을 아래쪽에 두면 본문 다음에 있는 제목은 이러한 단계별 차이가 반영되기 못하기 때문입니다.
- 아래의 예시는 제목 1에 24pt, 제목 2에 18pt, 제목 3에 12pt, 본문에 6pt의 간격을 둔 것인데, 간격을 전부 아래쪽으로 두면 당초 의도와 달리 큰 제목이 본문이 가깝게 붙게 됩니다[3.3.A 왼쪽]. 단락 간격을 위쪽에 두어야 당초 의도한 단계별 간격의 차이가 반영됩니다[3.3.A 오른쪽].
- 단락 사이의 간격은 간격의 합계가 아닌 최댓값이 적용되므로[3.1], 간격을 위·아래로 나누어 배치하는 것은 의미가 없습니다.

3.4 단락 간격 '자동'
단락 위·아래(앞·뒤) 간격을 pt값이 아닌 '자동(Auto)'으로 설정할 수도 있습니다. 직접 '자동'을 입력해도 되지만, 스핀박스를 계속 밑으로 내리면(▼) '0' 밑으로 '자동'이 나옵니다.
'자동' 간격을 좀 이해하기 어려운데, 아래 내용은 Microsoft Community의 'what does auto paragraph spacing do'과 'Auto spacing before or after paragraph. What does it mean?' 토론내용을 참고하여 테스트해본 후 정리한 것입니다.
기본 설정 상태
아래에서 설명하는 기본 설정을 별도로 변경하지 않았다면, '자동'은 14pt가 설정됩니다. '12pt 설', '1+12+1pt 설', '앞 5pt/뒤 10pt 설', '앞 0em/뒤 1em 설'('em'은 상위요소의 글자 크기를 1로 하여 상대적인 크기를 정하는 단위입니다)등이 있는데, 여러 환경에서 직접 테스트해보면 앞·뒤 모두 14pt가 됩니다.
기본 설정 변경시
파일 메뉴 > 옵션 > 고급 > 다음에 대한 레이아웃 옵션 그룹에서 HTML 단락 자동 공백 간격을 사용하지 않음(H)(Don't use HTML paragraph auto spacing)은 기본적으로 해제되어 있는데, 이 기능을 설정하면 '자동'은 앞·뒤 모두 5pt가 됩니다.
또한 이 옵션을 설정해 놓으면 단락 사이의 간격은 최댓값이 아닌 합계가 됩니다[3.1 단락 사이의 간격 참고]. 꼭 필요한 경우가 아니라면 이 옵션은 기본설정인 해제상태로 그대로 두고 다른 사용자들과 동일한 화면을 보는 것이 좋습니다.

문제
자동의 '사실은 14pt'는 실제 쓸 만한 간격이 아닙니다. 간격을 '0'으로 조절하기 위해 스핀박스를 밑으로 내리다가 실수로 한 칸 더 내려 '자동'으로 설정한 경우가 아닌 한, 일부러 자동 간격을 설정하지도 않습니다.
자동 간격은 파워포인트나 아웃룩에서도 문제됩니다. 특히 아웃룩에서 메일체인이 이어지다가 어느 메일부터 갑자기 메일체인 전체 본문의 줄 간격이 벌어지고, 그 다음 회신/전달 메일도 전부 줄 간격이 벌어진 상태로 입력이 되는 문제가 간혹 발생합니다. 그 원인 중 하나가, 지표환자인 '그 메일'에서 '표준 스타일'의 단락 앞·뒤 간격이 '자동'으로 설정된 경우입니다.
이때는 '표준 스타일'의 단락 앞·뒤 간격을 '0'으로 설정하면 줄 간격 문제가 해결됩니다. 수정방법은 [아웃룩 메일 서식 설정 3.1 메일 본문의 줄 간격이 계속 벌어지는 경우]를 참고하기 바랍니다.
3.5 단위 입력 : '1' 또는 '1줄' 등 배수 방식
워드에서 글자 크기, 단락 앞·뒤 간격 등 수직 간격은 주로 pt 단위를 사용합니다. 단락 앞·뒤 간격을 cm 단위로 입력하더라도 pt로 변환됩니다(워드에서 1cm은 28.35pt, 1pt는 0.035cm입니다).
단락 앞·뒤 간격에 '1줄'과 같은 배수 단위를 입력할 수도 있으나 줄 간격 기준과는 다릅니다. 줄 간격에서 입력하는 '1줄' 등의 배수는 실제 글자 크기를 기준으로 위·아래 공백이 붙는 개념인데[배수, 고정, 최소 줄 간격], '단락 앞·뒤 간격' 등에서 입력하는 '1줄'은 워드의 기본 단위 환산이 그대로 적용되어 '1줄=12pt'의 고정비율을 갖습니다[워드의 단위 - cm, pt, 글자 3. 워드의 단위 환산].
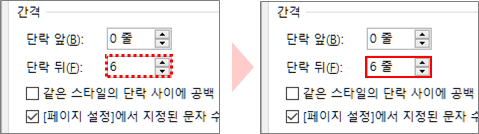
단락 앞·뒤 간격은 기본 입력단위가 배수('줄')로 되어 있습니다. 따라서 '6'만 입력하면 6pt가 아닌 6줄(=72pt)로 인식합니다. 간격이 많이 벌어지면, 앗!하고 'pt'까지 붙여서 다시 입력하면 됩니다.

최초 게시일 : 2020. 9. 7.
[3.4 단락 간격 '자동'] 수정 : 2020. 10. 16.
[3.5 단위 입력] 추가 : 2020. 10. 17.
'홈 > 글꼴·단락' 카테고리의 다른 글
| 들여쓰기, 내어쓰기 설정 ② 바로 가기 키, 탭, 스페이스바 (0) | 2020.09.08 |
|---|---|
| 들여쓰기, 내어쓰기 설정 ① 단락 창, 눈금자 (0) | 2020.09.08 |
| 단락 위·아래 간격 설정 ② 바로 가기 키 (0) | 2020.09.08 |
| 단락 위·아래 간격 설정 ① 기본 설정 방법 (0) | 2020.09.08 |
| 탭 설정 ② 탭과 내어쓰기의 적용 순서 (0) | 2020.09.06 |




